I eventually found ABC notation, a markup language that can be used to create sheet music. The advantage of ABC is that it has a standard text notation that can be easily shared and turned into beautiful sheet music with multiple programs. This post will address the specific needs of drummers, but is not a full primer on ABC.
ABC notation makes it really easy to create music for melodic instruments, but the support for percussive instruments has been added in over time and is not as elegant. Below is a simple example of a simple tune for a melodic instrument:
This is the ABC Notation:
X:1
K:G
GABc dedB|dedB dedB|c2ec B2dB|c2A2 A2BA|
This is the Rendering from the ABC Notation:
In the beginning, ABC Notation was designed for folk music on melodic instruments and could not handle the special needs of drummers at all. Over the years, ABC has grown into a very complete and detailed language with the ability to do complex markup and create very detailed output. In order to create good looking drum kit sheet music we will need to use several of the advanced markup features.
For all of my examples I will be using ABC2SVG as my rendering engine. ABC2PS should work exactly the same. The advantage of ABC2SVG is perfectly scaled sheet music that renders really well in the browser. (My images here are converted to GIFs for convenience)
For rendering and to experiment with the examples try the ABC2SVG online rendering tool.
First the simple stuff:
Use a percussion staff. This command changes the staff symbol to a percussion symbol.
- K:C clef=perc
Use the following notes:
- Hi-Hat - g
- Ride - f
- Crash - A'
- Kick - F
- Snare - c
- Rack Tom 1 - d
- Rack Tom 2 - e
- Floor Tom - G
Here is an example of all those together.
X:1
K:C clef=perc
g f A' F c d e G
Ok, the notes are in the right places, but they don't look like the right notes and the staff lines are not normal for drum kit notation. Cymbals should use an "X" instead of a dot and drummers prefer all the staff lines up or down.
Cymbals with an X
To change the cymbals to use an "x" it gets a bit ugly. Some rendering programs allow you to put a "^" in front of your notes to make it an "x". ABC2SVG requires you to remap it with the "%%map" command. In ABC2SVG we also need to define what the new symbol will look like, since we could potentially map it to any shape. Using "^" and the remap command makes the markup compatible with multiple ABC Notation tools.
Here is the boilerplate code that you can use. It goes near the top of the file and only needs to be defined once. So set it and forget it, but use it every time.
We will also need to add a map command for the other cymbals and even the Hi-hat when played with the foot pedal.
This is the full boilerplate
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>s
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
You will also need to add a "voicemap" command before your actual notes, but after the "K:" line.
%%voicemap drum
Here is a full example:
X:1
M:4/4
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
%%voicemap drum
^g ^f ^A' F c d e G
OK, getting better. But it still has a ways to go. Let's try to add a whole line of Hi-hats and link the flags as 8th notes. ABC makes it easy to group notes; just put them together with no spaces. When you add a space, it will break the bar and start creating a new one. Also notice in this example I added "V: hands, stem=up". This forces the note stems to go up.
X:1
M:4/4
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
%%voicemap drum
V: hands, stem=up
^g^g ^g^g ^g^g ^g^g
This is starting to look like drum notation! Now let's add kick and snare. The secret to adding notes that vertically line up is to create a chord. We do that by putting all the notes together in brackets "[" and "]". The same rule about spaces and bar lines still applies. We are going to add this to the example:
[F^g]^g^g^g [c^g]^g^g^g [F^g]^g^g^g [c^g]^g^g^g
Here is the full example:
X:1
M:4/4
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
%%voicemap drum
V: hands, stem=up
[F^g]^g [c^g]^g [F^g]^g [c^g]^g
Wow, look at that, a basic rock beat. OK, now for the more complicated notes.
Snare Ghost Notes
To properly enclose the snare note in parens to create a ghost note, we will use the text decoration feature. "%deco"
The following header lines define what and where the "(." and ")." will render as.
%%deco (. 0 a 5 1 1 "@-8,-3("Once we define how it will render, we add "!(.!!).!" to the front of the snare note "c" to create a ghosted snare note. Here is the same example as above but with ghost notes:
%%deco ). 0 a 5 1 1 "@4,-3)"
X:1
M:4/4
%%deco (. 0 a 5 1 1 "@-8,-3("
%%deco ). 0 a 5 1 1 "@4,-3)"
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
%%voicemap drum
V: hands, stem=up
[F^g]^g [!(.!!).!c^g]^g [F^g]^g [!(.!!).!c^g]^g
Accented notes
Accented notes are relatively easy, but they do have a gotcha. To accent a note simply add "!accent!" in front of the note. The gotcha is that the accent can only be added on the outside of a chord, so it must be outside of the "[" and "]" markers.Accented Snare note example: !accent!c
Accented Snare and Hi-hat: !accent![c^g]
Open Hi-hat & Close Hi-hat
Open and close on the hi-hat works similar to the accent using "!open!" and "!plus!" keywords and has the same gotcha. Make sure to put it outside of the chord.Open Hi-hat example: !open!^g
Close Hi-hat example: !plus![c^g]
Snare Cross Stick (X-Stick)
We defined the cross stick to look like a cymbal above in the boiler plate. So now just use "^c" instead of "c" and it will render as an "x".
Snare X-Stick example: ^c
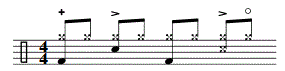
Here is a full example using accents, open, close and x-stick. Note that I added a command to make the accents and other ornaments always be on top. "%%ornament up"
X:1
M:4/4
%%ornament up
%%deco (. 0 a 5 1 1 "@-8,-3("
%%deco ). 0 a 5 1 1 "@4,-3)"
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
%%voicemap drum
V: hands, stem=up
!plus![F^g]^g !accent![c^g]^g [F^g]^g !accent![^c^g]!open!^g
Flams
To render a flam we will use a grace note called an acciaccatura. To add the grace note to the snare we add a "{/c}" in front of the snare note. This can't be added within a chord, so move it to the outside.
Example of just a flam: "{/c}c"
Example of flam and Hi-hat together: "{/c}[c^g]"
Other items of note
- To make all the beams be even and flat along the top use: "%%flatbeams".
- Title uses the "T:" command: "T: This is a title"
- Author uses the "C:" command: "C: Test Author"
- Comment uses the "P:" command: "P: Test Comment"
- You can add text above a note using the "^" command in front of a note: "^text here^"
- Rest is: "z".
- Hidden rest is: "x"
Now let's create a legend or key for all of our notes. I'm using some hidden rests "x" to space out the notes so the descriptive text fits.
X:6
M:4/4
T: This is a title line
C: Test Author
%%flatbeams 1
%%ornament up
%%deco (. 0 a 5 1 1 "@-8,-3("
%%deco ). 0 a 5 1 1 "@4,-3)"
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>s
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
%%staves (Stickings Hands)
P: Test Comment
%%musicspace 20px
K:C clef=perc
V:Stickings
x8 x8 x8 x8 x8 x8 x8 x8 ||
V:Hands stem=up
%%voicemap drum
"^Hi-Hat"^g x"^Open"!open!^g x "^Close"!plus!^g xx "^Accent"!accent!^g x "^Crash"^A' x "^Ride"^f x
"^Snare"c xx "^Accent"!accent!c x "^Cross"^c xx "^Ghost"!(.!!).!c xx "^Flam"{/c}c xx "^Rack Tom"d xx "^Floor Tom"a, xxxx
"^Kick"F xx "^Hi-Hat w/ foot"^d, xxxx "^Kick & Hi-Hat"[F^d,] ||
Now we have a full set of notes. But how do we create real music? Music is a combination of notes and rests of varying lengths. ABC Notation allows any note to have any duration and is expressed by adding a number at the end of the note. So far we have been dealing with 8th notes since they are the default.
- To double the duration of the note add "2"
- To Quadruple add "4"
- To Half the duration of a note add "/2"
- To make the note 1.5 times a long (a dotted note) add "3/2"
If note "c" is an 8th note
- "c2" would be a quarter note
- "c4" would be a half note
- "c8" would be a whole note.
- "c/2" is a 16th note
- "c/4" is a 32nd note
- "c3/2" is a dotted 8th note
Notes don't have to default to be 8th notes. We can define the normal note to any length using the "L:" command.
- L:1/16 -- make the default note a 16th note
- L:1/32 -- make the default note a 32nd note
I generally use 16th notes or 32nd notes as the default since the patterns I write out are naturally 1/16 or 1/32 note patterns.
Here is an example of a 16th note pattern. It has 8th notes on the hi-hat and ghost notes in between to make it a 16th note pattern. This is a very common ghosted rock groove.
X:1
M:4/4
T:
L:1/16
%%flatbeams 1
%%ornament up
%%topspace 0px
%%deco (. 0 a 5 1 1 "@-8,-3("
%%deco ). 0 a 5 1 1 "@4,-3)"
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>s
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
V:Hands stem=up
%%voicemap drum
!plus![^g2F2]^g2 !accent![c2^g2]^g!(.!!).!c [^gF]!(.!!).!c^g2 !accent![c2^g2]!open!^g2 |
Triplets
If you are going to play jazz, blues or even many rock songs, you are going to need to use triplets. The logic behind triplets is a little hard to follow sometimes. Here is the documentation from the ABC Notation Wiki.
Triplets are specified using the syntax "
(p:q:r". Means 'put p notes into the time of q for the next r notes'. In our case we will use "3 notes into the time of 2 or 4".- To add 3 snares in a triplet: "(3:2:3ccc"
If you are in 16th notes and want to do 8th notes triplets, put them into the time of 4.
- To add 3 snares in an 8th note triplet: "(3:4:3ccc"
X:6
M:4/4
T: Purdie Shuffle
L:1/16
%%flatbeams 1
%%ornament up
%%deco (. 0 a 5 1 1 "@-8,-3("
%%deco ). 0 a 5 1 1 "@4,-3)"
%%beginsvg
<defs>
<use id="VoidWithX" xlink:href="#acc2"/>
</defs>
%%endsvg
%%map drum ^g heads=VoidWithX print=g % Hi-Hat
%%map drum ^A' heads=VoidWithX print=A' % Crash
%%map drum ^f heads=VoidWithX print=f % Ride
%%map drum ^c heads=VoidWithX print=c % Cross Stick
%%map drum ^d, heads=VoidWithX print=d, % Foot Splash
K:C clef=perc
V:Hands stem=up
%%voicemap drum
(3:4:3[^g2F2]!(.!!).!c2^g2 \
(3:4:3^g2!(.!!).!c2[^g2F2] \
(3:4:3!accent![c2^g2]!(.!!).!c2^g2 \
(3:4:3^g2!(.!!).!c2[^g2F2] |
Hand stems up with kick stems down
Some drummers prefer to have the kick stems go down and the snares and hi-hats go up. ABC notation supports this with the notion of voices. You can have two voices on the same staff line, one for the hands and one for the feet.
Use the "%%staves" command to define two voices "Hands Feet".
- %%staves (Hands Feet)
- V:Feet stem=down
Example: (The total note duration on each line needs to add to 8. So doubling the duration of each kick drum makes for 4 quarter notes adding to 8)
%%staves (Hands Feet)
V:Hands stem=up
%%voicemap drum
^g^g [c^g]^g ^g^g [c^g]^g |
V:Feet stem=down
%%voicemap drum
F2 F2 F2 F2 |
Stickings
Stickings can be added above the staff using a separate voice and comments on the note. Comments are just quoted strings in front of a note. For example "R"c puts an 'R' above the snare. In this example I'm using hidden rests in a separate voice to add the stickings. It seems neater that way.
%%staves (Stickings Hands)
K:C clef=perc
V:Stickings
"R"x""x"R"x""x "L"x""x"L"x""x "R"x"R"x"L"x"L"x "R"x"R"x"L"x"L"x |
V:Hands stem=up
%%voicemap drum
c2c2 c2c2 cccc cccc |
The End
I wish I could say that it was easy to write drum kit sheet music using ABC. To paraphrase Winston Churchill: ABC Notation is the worst way to write drum sheet music, except for all the others. The best I can say is that it works, and once you get the hang of it, it goes pretty fast, and the end result is very pretty. In the mean time, I'm developing a tool to build it all automatically with a WYSIWYG UI. More on that in a future post.